Easy & Effective Ways for “How to Send HTML Emails in Gmail?”
Gmail has evolved over the years as technology paces to be swifter and smoother for all. And that is how it should be, right?
But are we all ready to move past the old ways as new options in the tech world advance? Well, let’s have a chat about it.
Back in the time, during its early years, Gmail made various changes, and one of the major ones was removing the HTML Editor. But despite removing it, Gmail continued to support HTML.

And how can it not, since HTML has useful ways of its own, like benefits of PSD to HTML Email conversion and many more. So as there is a lot of use of HTML already, and you also use it, let’s head over to the article and start with the reasons why one might use it with Gmail too.
Why Import HTML Email into Gmail?
Gmail still supports HTML, even though it doesn’t offer an HTML editor. And if you are wondering why one would want to send an HTML email in Gmail, let us break it up in a simple manner for you.
In Gmail, when you tap on Compose, a window operating by the WYSIWYG (What You See Is What You Get) editor appears that has the same skills and information using word processors. But when it comes to different types of emails, like newsletters or marketing emails, one has to consider branding as well.
And although you can add a link or logo via the WYSIWYG editor, it will look a bit basic for professional, business, or marketing emails. Hence, one would obviously want to create a well-designed and nicely formatted email, right? That’s where HTML steps in. So for that, you will have to make use of external tools and embed HTML in Gmail.
- There are more options available for creating well-designed emails.
- You get to have more control over how you want to present the email and the details in it.
- Added methods to give follow-up links for the recipient(s).
- There are more ways for the recipient to interact or respond to the email.
Let’s start with the efficient ways for it and see how to send HTML emails in Gmail.
How to Create your HTML Email?
For those of you who are not tech-savvy but want to get down in the HTML business in Gmail, read on. Starting with the basics, an HTML email is an email that includes different formatting, links, images, and other factors which mostly aren’t provided or are a part of email services.
An HTML email can also include images, tables, diagrams, tables, etc. in it, as mathematical formulas in the email itself. However, on the other hand, most of the emails have a plain text type that includes words and doesn’t have special formatting.
What’s the most advantageous and interesting point is that an HTML email can become the size of the user’s screen and adapt itself accordingly. You can also customize them to appear differently on different devices. It might sound very technical, but creating an HTML email is pretty easy. All you have to do is simply follow the steps given below:
- Open the app where you prefer to type HTML code.
There are various computers that have text-based apps like notes, which are suitable for typing HTML code. After you have opened the app, make sure that you type the code in a sequential manner for proper formatting. This will also help in making sure that every component of code is written in the right order.
- Start your HTML document type.
While there are some parts of the HTML code that can be copied later in the HTML reader for running the email properly, there should be lines of code that you should follow as given below:
- Use <!DOCTYPE html> to let your program know you are writing an HTML code.Use <HTML lang=“en”> to tell your program that the language is in English.Use <head> and </head> to show the program the beginning and end of the email’s header.
Apart from these, the other commands for parts of the code that you can type are as follows:
- Meta tags for text encoding, to have control in scaling on different devices and system requirements.Styling tags with CSS rules.Table tags for creating borders around the email.Title tags for titling the HTML email.
- Create the main table and body.
You can add a body to the document once you have begun with the starting of HTML email. And the body tags required are
- Use <body> and </body> to tell where is the start and end of the email body.For allowing the email to work across various email clients, use <td align=“center”>
Once you have created the body, for formatting the email correctly, you now have to create the main table. To do that, follow the given commands:
- To show the start and end of the table, use <table> </table>.For allowing to apply spacing and the rest of the factors in the table, use <td></td> or <tr></tr>.
You can edit the table’s properties by adding different style guides using opening and closing tags like background, colors for text, and borders of the table after you have created it.
- Designing the header and structure of the email.
When you create an original table, by copying all between the table tags, duplicates of that table can be created as well. Once you have copied and pasted them at the bottom of the HTML document, the format, and text can be altered.If you don’t want to use this way to create the HTML email template, you can also look for different HTML email templates online and select the one you want as per your requirement.
- Make the content section
The area below the header is the content section and if you are creating the code by yourself, in the content program, it will be the second or third row. But if you are using a template, it might be labeled as ‘content’ or ‘body’. Here, you can add content for your email, including text, pictures, links, etc. that you want to send to your recipients. If you want the content to be presented in a particular pattern on different devices, you can define its edges.
- Change the email template footer style
In the third or fourth row of the template, there will be the footer section. Here, you can add more sections such as links to social media and other aspects that you consider important resources. In case you are writing the code by yourself, you can add one more table for keeping the spacing consistent and in order. You will be able to show the final information that you want to include in your email, like where can the recipient write a reply.
- Style the text of the email
If you want to do text styling in an HTML email, it is inclusive of different colors, headers, and paragraphs. For doing the headers, you can use ascending order of headers in different sizes and their tags are as follows:
- Use <h1></h1>…<h6></h6> for creating a header of a specified size.For telling where a program starts or ends, use <p></p>.Use “style=\[color\]” to tell the program how to color text, borders, and even the email background.
- Test the email
Lastly, make sure to check your HTML email after creating it over and over unless you’re sure about it. For doing this, you can email yourself and check if the formatting is proper and in the right order. You make changes and adjustments as per the differences that you find. Another prominent thing to do is check the email on different devices and how it appears. If the lines of formatting for the code are set in the right position, the email’s size for each device will be set accordingly. Using the above-given methods, you can understand how to create an HTML email in Gmail. Now let’s see the different methods for ‘how to send HTML email in Gmail.’
Ways to Send HTML Emails in Gmail
To use HTML in Gmail, the first and foremost thing to do is write an HTML code in Gmail’s internal editor, or you can use an external editor as well. And there is a plus to using the external editor, by the way – you won’t have to write the whole code, as you might find existing professional templates there. So all you have to do is edit them.
Now let’s get started with the different methods for how to send HTML email in Gmail.
Copy and Paste HTML into Gmail’s Composed Tab
Most of us would prefer to do the HTML process without having to do coding. So, let’s start with the first one with that only.
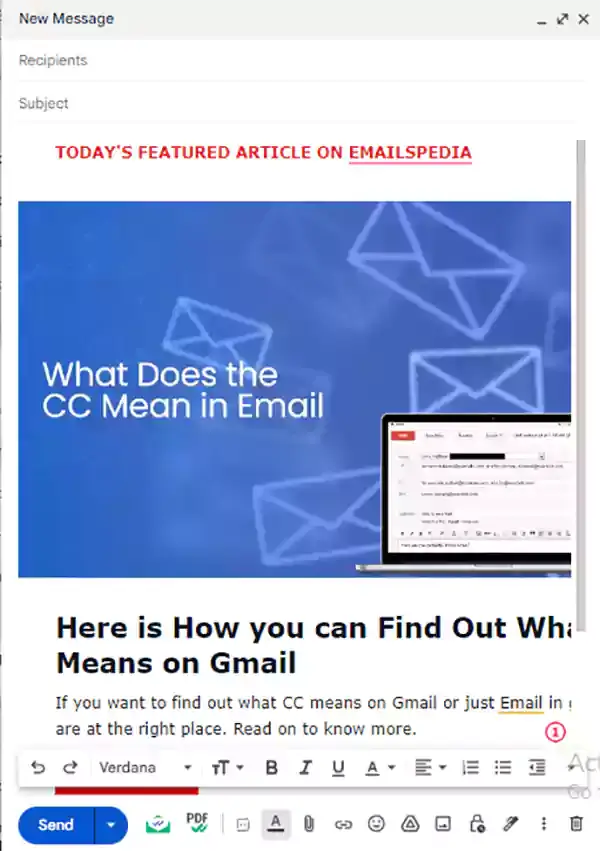
If you have written your HTML code in an editor and copied and pasted it into the Compose window, you will get the code back straight away. And the reason for that is the WYSIWYG editor, as the window relies on it.
So if you want to insert HTML into Gmail, follow the steps given below:
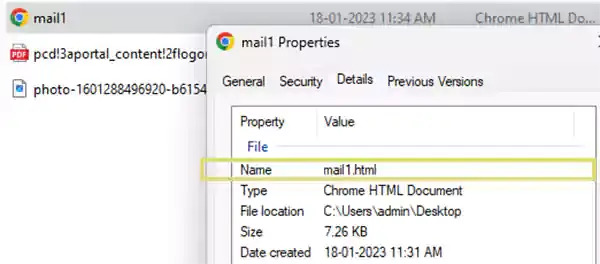
- First, export your HTML file and save it as a “.html” file. Save it as plaintext.

Note: If you are doing this process on a Mac, uncheck the box of the .txt extension.
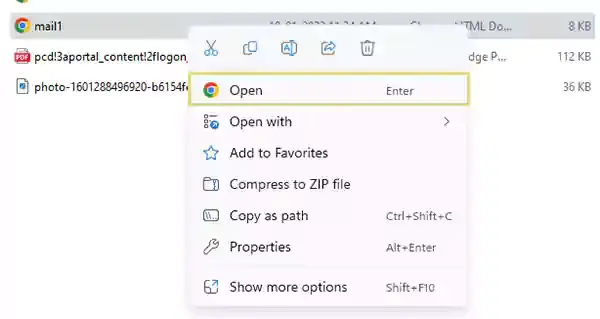
- After that, right-click on the file and open it in the browser.

- Now, your HTML file will be visible to you. Copy all of it.

- Once you are done, go back to the Compose window in Gmail and paste it entirely.

Insert HTML into Gmail with Chrome Developer’s Tools
To embed HTML in Gmail, you can try out this other method by using Chrome’s developer’s tools. For that, follow the steps given below:
- Make your custom HTML ready.
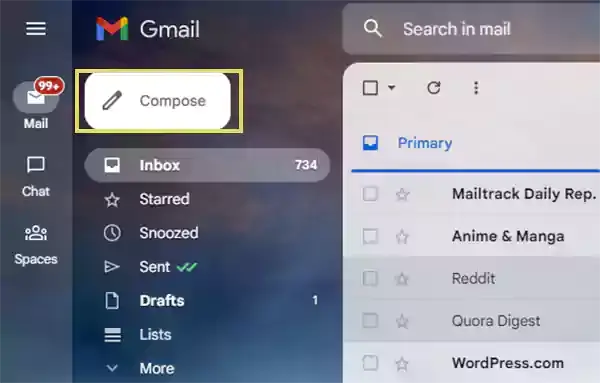
- Go to Gmail and tap on Compose.

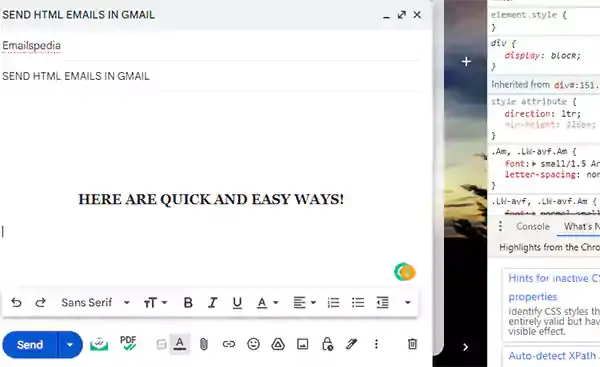
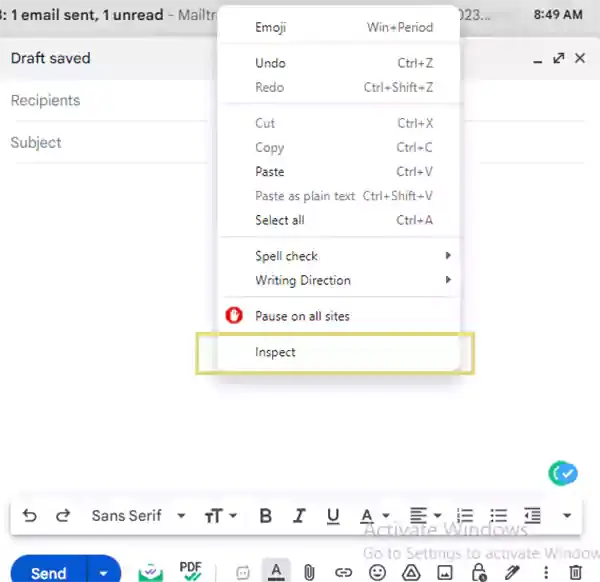
- Now tap anywhere on the Compose window and select Inspect from the options.

- After that, the window will split up and code will appear on the right for seeing elements.

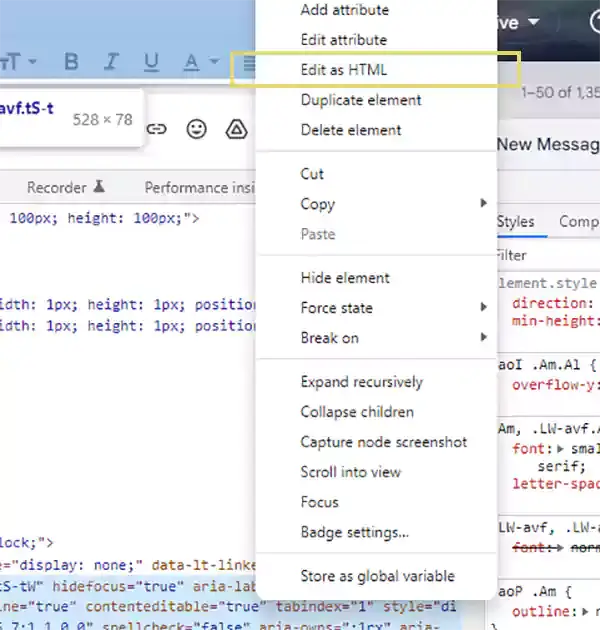
- Now look for ‘Div’ marked “contenteditable=true” and right-click on it, then select ‘Edit as HTML’.

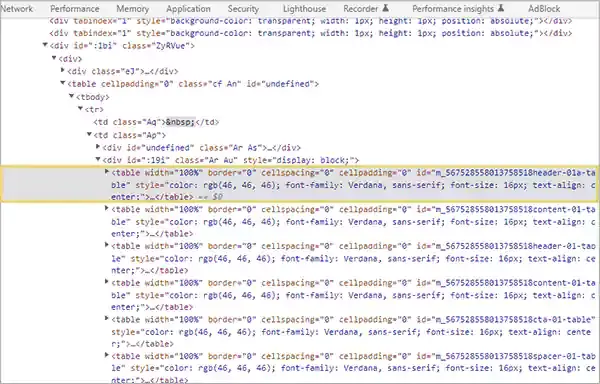
- Now paste your custom-made HTML and exit the Inspect window.

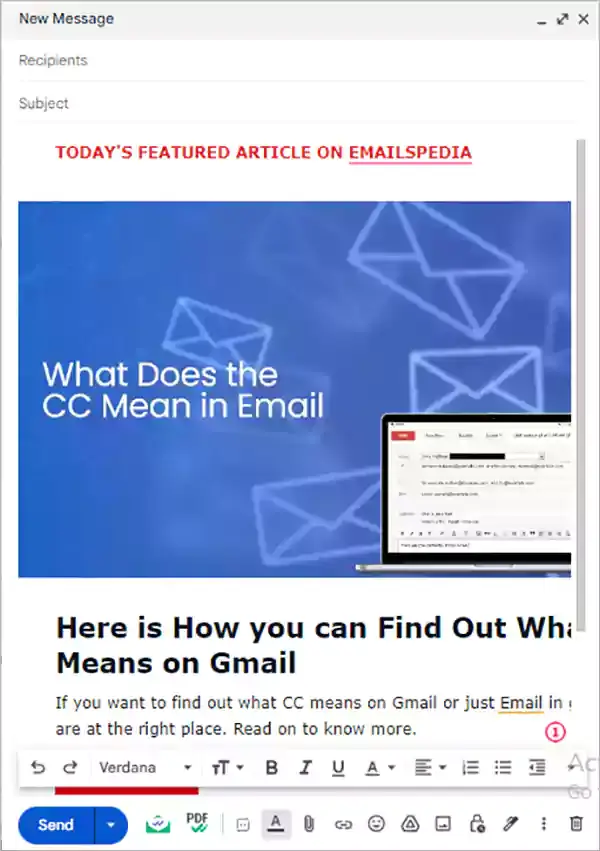
- You will now be able to see your email designed as you wanted it to be in the Compose window.

Use HTML Email Builders
A lot of complicated scenarios get wiped out for sending emails on Gmail if you use an HTML email builder. There are plenty of HTML Email Builders to choose from, where you can get a library of email templates, which makes it easier to embed HTML in Gmail.
To create appealing emails, one doesn’t have to be a professional or graphic designer. What you can do is select a template, edit it using the drag-and-drop technique discussed earlier, or do it via HTML directly.
Use Chrome Extensions
Another way to send HTML emails in Gmail is using chrome extensions. Instead of going through difficult steps like looking for the right Div to paste your code, you can take the easy way – and that is by adding a Chrome extension to add HTML in the compose tab of Gmail.
An HTML button will get added to the Compose window of Gmail. Once the Chrome extension is downloaded, you will be able to tap on it and enable it. Since every extension has a few different options or ways to work, the outcome will be the same.
Just paste your code into the HTML window, and now the same design and font design appear on the Compose window. After that, your email will be all set and ready to go. There are both free and paid Chrome extensions to select from, while some simply require sign-ups like GMass and HTML Inserter for Gmail. (No-Follow)
What to Look for in HTML Emails?
When you are trying to embed HTML in Gmail, there are some HTML limitations in Gmail that you must be aware of, and that can be done by a web-based builder. It allows you to make an Outlook or any other email template.
There is a simple framework of HTML, and if it is exceeded due to the email that you want, you have to keep the following points in mind creating, exporting, or sending HTML emails.
- Image Hosting
In Gmail, if you add an image to an email, it is shown as an attachment. But, this isn’t the best choice since some users might have set attachments to never download or block attachments. Hence, to deal with a scenario like this, you can host images online where it is public. By this method, you will get a link for sourcing the image and inserting it into HTML, and also store images on Google Drive or your server.
- Use Inline Styles and Embedded CSS.
In Gmail, one can’t use external styles. Hence, if you want to use them, you will have to use inline styles and embedded CSS, as they can be used to style your email. But if you don’t have much experience with coding, this process can become a bit tiring, and this is also one of the reasons that most companies prefer to use an HTML email builder. Using this, you can create HTML emails and not have the need to code anything in the process.
- Fonts
Even though experimenting with various fonts has a different kick to it, web fonts can’t get rendered on Gmail. And so, the only option is to choose from the available fonts that are inbuilt into Gmail.Keeping the above points in mind will help you out in the smooth process of sending HTML emails in Gmail. However, if you don’t remember these points, some errors might occur and slow down the whole process.
💡 Tips for Creating an HTML Email
For ease in writing down an HTML email, we have gathered some tips which might help you:
- Keeping the style simple is the key.
- Use hosted images.
- Stay aware of the loading time of your email.
- Ensure that the styling you used for creating the HTML email works for all the email clients.
- Once you have made the email, check that it works on various platforms.
- Make sure to have a plan for inconsistencies, so you can check on them later.
If you keep these tips in mind, they might come in handy for the creating HTML email and sending it process.
Conclusion
Gmail is used worldwide by billions of users worldwide. Since many rely on it for work and various other purposes, different users prefer to use different types of email on it. By now, you may have got an idea about the methods for embedding HTML in Gmail discussed in the article. If you are someone who prefers to use HTML emails in Gmail, this blog will help you out.
Although WYSIWYG long took over, HTML is still supported by Gmail, hence, many people still use it. So if you are also one of those users or know someone, we hope that the article will be of assistance to you.
Share