No Coding Required: Achieving Complex Layouts with Drag & Drop Website Builder
Today, having a compelling online presence is non-negotiable. For entrepreneurs, creatives, or individuals, a well-curated website sets the tone for interactions with potential clients or audiences. Whereas many shy away, assuming that web layout requires significant coding knowledge, the advent of the Drag-and-Drop Website Builder is changing the narrative.
Earlier, web design was reserved for the technically proficient. It demanded understanding intricate programming languages and grasping elaborate principles. Today, web creation tools, especially drag-and-drop builders, democratize, making it a universal craft.
Why Drag & Drop?

The primary highlight of a developer lies in its unparalleled user interface. Tailored for beginners and experts alike, these platforms rely on intuitive interactions. Users can effortlessly select an element and position it anywhere, eliminating the complexities traditionally associated with web layouts.
Immense Flexibility in Design:
Earlier web layout methods, constrained by rigid templates, often curtailed creativity. Using the Best Drag and Drop Website Builder, there’s a liberation in configuration, allowing users to define element placements. This means that your internet site can be as unique as your imagination allows, standing out from the template-driven masses.
Time-Efficiency:
Mastering code is not only challenging but also incredibly time-intensive. Recent surveys indicate that internet site creation can take between 12 and 16 weeks with traditional methods. But drag-and-drop venues significantly reduce this timeframe, allowing users to finalize scenarios in mere days or even hours.
Cost Considerations:
Hiring a dedicated web developer often strains budgets, especially for fledgling businesses or solo entrepreneurs. These media emerge as a cost-effective alternative, ensuring quality isn’t sacrificed for affordability.
Achieving Complex Layouts Without the Hassle
Whereas the advantages of builders are clear, a detailed examination of their technical benefits and functionalities can provide a comprehensive understanding of their supremacy in modern web layouts.
Pre-Designed Elements
One of the most time-consuming aspects of web strategy is element creation. The platforms bypass this with vast libraries of ready-made elements. These libraries can drastically reduce custom web development hours, resulting in quicker deployment.
Modularity and Reusability
A significant advantage of these pre-designed elements is their modular nature. Created following the best patterns, these elements can be reused across pages, ensuring consistency and reducing redundant effort.
HTML5 & CSS3 Standards
The pre-designed elements in these media frequently adhere to the latest HTML5 and CSS3 standards. This ensures that the elements are not just visually appealing, but also technically sound and future-proof.
Grid Systems & Responsiveness:
Most professionals employ modern layout models like Flexbox and CSS Grid. These models allow for complex layouts that are both scalable and responsive.
Media Queries and Breakpoints:
To ensure strategies adapt to different screen sizes, these platforms seamlessly integrate media queries. They automatically adjust styles based on device-specific breakpoints, ensuring the site looks impeccable if viewed on a smartphone, tablet, or desktop.
Viewport Units
These platforms often utilize viewport units (vw, vh, vmin, vmax) which offer more flexibility. This ensures that elements are sized in relation to the viewport, offering a more fluid and responsive layout.
Integrating Interactive Features
To add pizzazz to websites, professionals offer in-built CSS animations and transitions. If it’s a subtle fade-in effect or a more complex keyframe animation, these features are just a click away.
JavaScript & jQuery
For more dynamic interactions, these platforms typically come integrated with JavaScript and jQuery capabilities. This allows for functionalities like image sliders, pop-up modals, or interactive forms, enhancing user engagement.
WebGL & Parallax
Advanced outlets, particularly tools like the Brizy experts, support WebGL for 3D graphics and parallax effects. These make the website more immersive, offering depth and a touch of sophistication.
Seamless Updates and Redesigns
Some of these come with integrated version control, allowing users to revert to previous versions or track changes over time. This is invaluable, especially when undertaking significant redesigns.
Live Previews & Sandboxing
Before committing to changes, users can often preview updates in real-time. Some platforms even offer sandbox environments, allowing for testing and experimentation without affecting the live site.
Component-Based Architecture
The architecture of these outlets is predominantly component-based. This means each element (like a button or a form) is a standalone component. If there’s a need to update a component’s style or functionality, it can be done centrally without having to modify each instance, ensuring consistency and saving time.
How Will a Website Owner Benefit from Drag-and-Drop Website Builders?
The evolution of the digital sphere has brought about revolutionary tools that enhance user experience and productivity. Among them, builders stand tall, known for their simplicity and versatility.
Professional Designs Without the Hassle
Efficient Code Generation: Behind every beautiful site is a structure of code that makes it functional. With levels, the code generated is often optimized and clean. This not only ensures that the website runs smoothly, but also aids in faster load times, a major factor for SEO and user retention.
- Integrated SEO Tools: Many platforms are embedded with SEO tools to enhance online reputation by allowing for meta-tagging, custom URLs, and other necessary on-page optimizations. This technically sound integration means users can create sites that are not only aesthetically pleasing but also search engine friendly.
- Responsive Design: As mobile browsing continues to dominate, having a responsive design is paramount. The professionals typically employ Bootstrap or similar frameworks, ensuring that the layouts adapt seamlessly across devices and screen sizes.
Unparalleled Control
For those with a bit of technical know-how, many platforms grant access to the source code. This means, if needed, one can introduce custom scripts or tweak certain design aspects, blending the ease of drag and drop with the power of manual coding.
- Custom CSS and JS Integration: Want to introduce a unique animation or a specific style not present in the professional? Many platforms allow users to inject custom CSS and JS, offering a tailored experience without compromising its simplicity.
Real-time Updates:
Most modern experts offer seamless integrations with popular Content Management Systems (CMS). This synergy allows users to manage and update content in real-time, catering to dynamic needs like news updates, blog posts, or product listings.
- CDN (Content Delivery Network) Compatibility: Speed and uptime are pivotal for any site. Several platforms are compatible with CDNs, which distribute the content across a network of servers globally. This ensures faster load times and minimal downtimes, even when updating content.
Scalability on Demand
The beauty of drag-and-drop builders lies in their extensibility. As a business or individual’s needs evolve, they can be augmented with plugins or extensions, be it for e-commerce, social media integration, or advanced analytics.
- Robust Hosting Solutions: As traffic grows, so does the need for robust hosting. Many platforms either offer integrated hosting solutions or are compatible with leading hosting providers. These cater to increased bandwidth and storage needs, ensuring the site remains agile and responsive.
- Advanced API Integrations: It does not matter if it’s integrating a CRM, an email marketing tool, or any third-party application, the API integrations available in most platforms ensure that the website can grow and evolve in tandem with business strategies and operations.

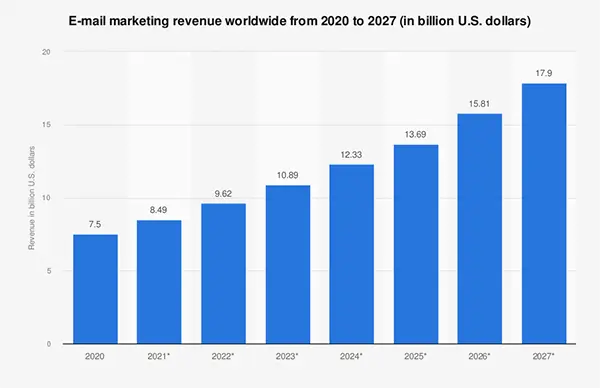
The graph pasted above shows the e-mail marketing revenue worldwide from 2020 to 2027 (in billion US dollars)
Now Coming to the Conclusion
Drag-and-drop website builders, epitomized by advanced tools like the Brizy builder, have truly transformed web design. Their promise of simplicity, coupled with affordability and flexibility, makes them indispensable. For those in the learning stage of website creation, remember the power to design lies just a drag and drop away.
Share