How to Build a Progressive Web App?
It is not an easy task to find a perfect web development consulting services company. Developing a Progressive Web App essentially needs a combination of technologies from mobile apps and web apps to offer a user-friendly mobile experience along with an easy-to-develop method. A progressive web app, or PWA, can be the next big thing that will help you to develop a mobile app that functions on just a web browser and with some features that will make the development process easy.
Nowadays having a mobile device is compulsory as 51% of web traffic comes through mobile devices. In this blog, we will take you through the world of progressive app development, how it can benefit you, and how to build one on your own.
What are the Benefits of a Progressive Web App?
Before moving further it is important to know how progressive web apps can be beneficial. To know it better go through the article:
- Save money – Help to cut the costs of native app development that are expensive;
- Share easily – You don’t have to always go to the app stores instead you can easily share your app with a URL;
- No code – you don’t require to have coding skills as you can quickly and easily learn it without having any coding skills;
- Get mobile – helps to establish a global mobile presence today.
What are the Features of a Progressive Web App?
Direct Distribution
As a user, you can easily transfer your app via SMS, Email, Social media, ads, or even a QR code.
In-app Sharing
As a user, you can easily and quickly share your app with their network, via email, social media, and through devices incompatible with native apps.
Real-time Updates
As a user, now making any changes to the app and updating it, doesn’t require a lengthy time.
SEO
The progressive web app also allows its users to boost traffic with the help of SEO.
Discoverable
Users can easily get this app from web search results and the App store.
Steps to Build a Progressive Web App
While creating a new Progressive web app, you have to:
- To edit your PWA source code, try to install Visual Studio Code.
- For the local web server, try to install Node.js.
After that, you have to create a simple HTML page to create a basic website and start a local webserver to access the website in your browser. To create an HTML page:
Also Read:- Node.js VS Angular: What is Better?
- Create a new directory on your computer called as PWAsample.
- Now, open Visual Studio Code, you have to select File > Open Folder and then select the PWAsample to open your new project.
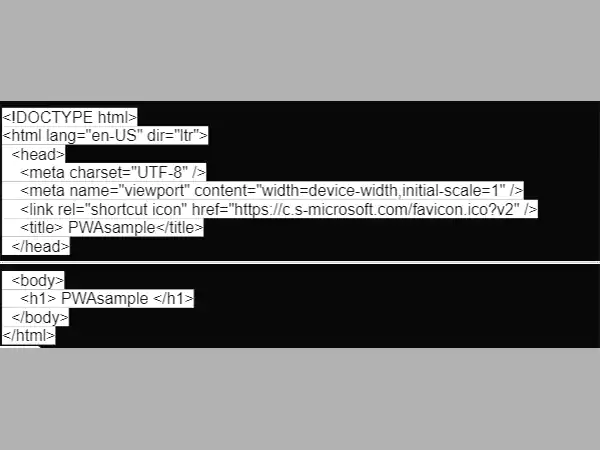
- You have to add the following content and save the file as index.html.

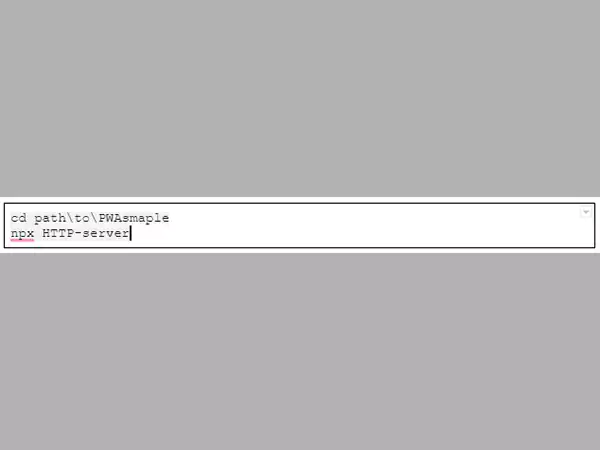
- Now use the HTTP-server Node.js library to start a local web server

Note- You have to mention the right place where you have created the PWAsample folder in the above-mentioned commands. Now You have a simple, functional website running on a local web server.
Now is the right time to extend your simple website into a Progressive Web App with the help of these three requirements
- HTTP,
- A Web App Manifest,
- A Service Worker.
1. HTTP– Before your progressive Web Apps go live, publish them to an URL. You will easily get HTTPS from your host.
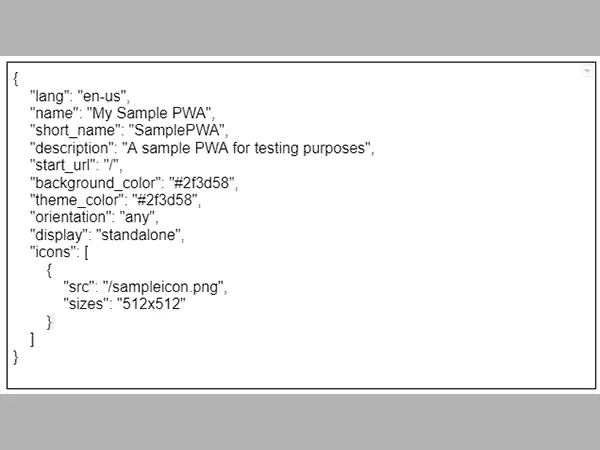
2. A Web App Manifest- A Web App Manifest is a JSON file containing metadata about your apps, such as names, descriptions, icons, and more.
Go through these points to know better how to add an app to your website:
- In Visual Studio Code, press Ctrl+N to create a new file with the following content, and save the file as manifest.json.

- In case you want to add an image or icon — take a 512×512 pixel app icon image and name it sampleicon.png.
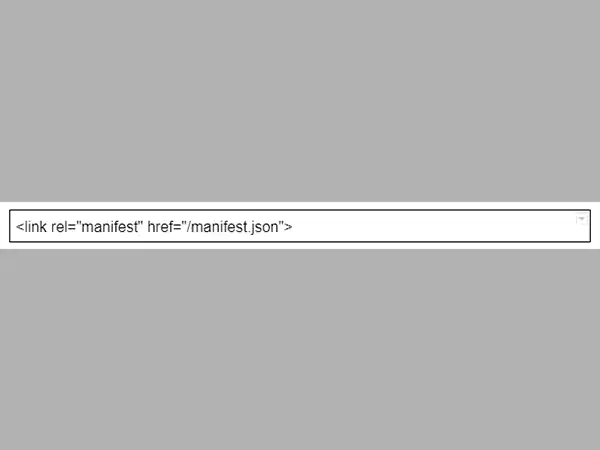
- Now you have to click on index.html present in Visual Studio Code and add the code inside the <head> tag.

- Finally with the help of the above-mentioned code now you easily link your new web app file to your website.
3. Add Service Worker
Service workers act as a key element that enables the PWA functions that were limited to native apps.
Follow these points to add a Service worker:
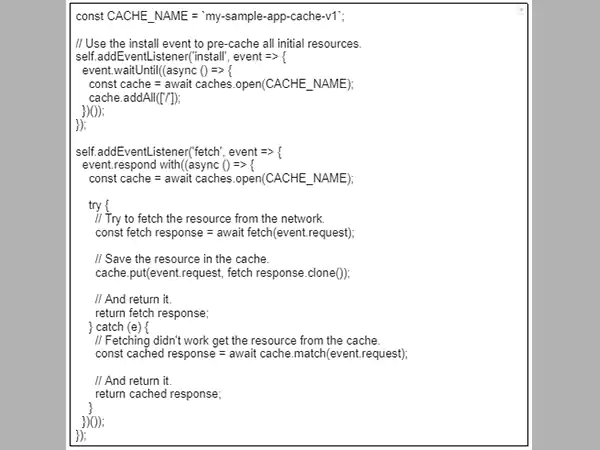
- In VS Code, you have to create a new file and add the below-mentioned content and save the file as sw.js. Now, this sw.js file will act as your PWA’s service worker.

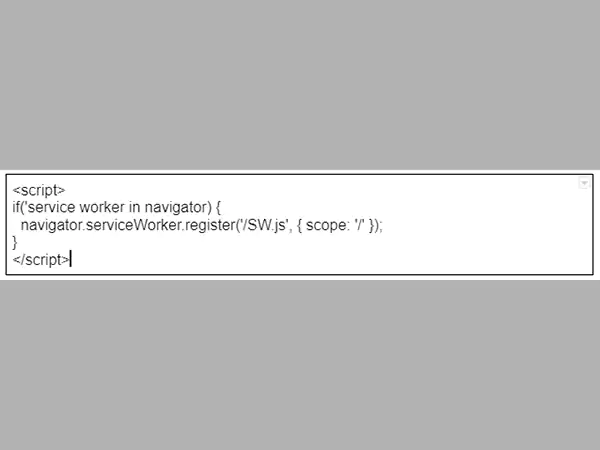
- Open index.html and add the following code at the end of the <body> tag to register your service worker:

Share